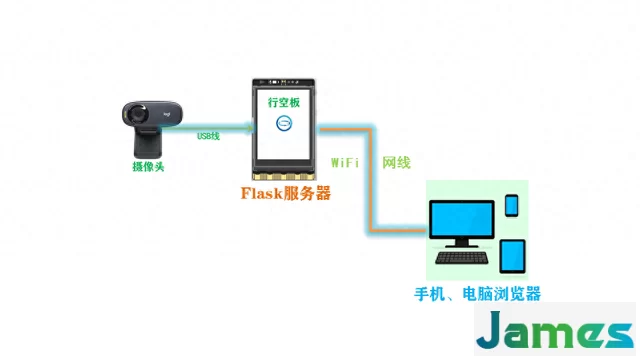
简介:通过Mind+创建一个Python程序,使用Flask扩展库构建Web服务,手机、电脑通过浏览器远程查看USB摄像头视频画面。通过实验,初步了解Flask扩展库的概念和使用方法。
此前通过OpenCV库在行空板上查看USB摄像头视频的实验,我们了解了Mind+进行Python编程的两种模式,了解了Python第三方库的概念。现在我们将通过Flask库搭建一个可以远程查看行空板摄像头画面的Web服务,实现自制远程监控。
1.实验目标
- 初步了解Flask库的概念和用法
- 了解Flask的图形化编程模式
- 了解Flask的代码编程模式
2.实验所需资源
硬件:
- 电脑
- USB摄像头
- 行空板
- 数据线
本文实验所用的台式电脑为Windows7操作系统,行空板为V0.3.5版本,数据线为Type-C接口。
软件:
- 电脑安装Mind+软件(本文实验所用的Mind+软件版本为V1.8.0 RC3.1)。
- Python环境及Flask、OpenCV库为Mind+自带版本
3.Flask库的概念和特点
Flask是一个轻量级的Python Web框架,它提供了构建Web应用程序所需的基本工具和库,设计简单且易于扩展,它具有以下特点:
轻量级框架: Flask设计简单且易于理解,适用于快速开发小型到中型的Web应用程序。
基于Werkzeug和Jinja2: Werkzeug处理底层的HTTP请求和响应,Jinja2用于生成HTML页面。
路由: 使用装饰器(@app.route)将URL映射到相应的处理函数,使得处理HTTP请求变得直观和简单。
模板引擎: 使用Jinja2模板引擎渲染动态内容,允许在HTML中嵌入Python代码,同时支持模板继承和变量替换。
请求和响应处理: 提供了简洁的API来访问请求数据(如表单数据)、设置响应内容和状态码,以及处理文件上传等功能。
扩展性: Flask支持大量的扩展,例如处理表单、身份验证、数据库集成等,使得开发者可以根据需求选择性地添加功能。
4.Flask库的基本用法
以下是Flask的基本使用步骤,黄色背景文字为示例代码:
4.1安装Flask:
首先,你需要在你的Python环境中安装Flask。可以使用pip命令来进行安装:
pip install Flask
4.2创建Flask应用实例:
在你的Python脚本中,导入Flask类并创建一个实例:
from flask import Flask
app = Flask(__name__)
4.3定义路由和视图函数:
路由定义了URL到Python函数的映射。使用@app.route()装饰器来定义路由,并在其后编写处理请求的视图函数。
@app.route('/')
def hello_world():
return 'Hello, World!'
4.4运行Flask应用:
在程序的最后,调用app.run()方法来启动Flask的开发服务器。默认情况下,服务器会监听本地的5000端口。设置 debug=True 可以开启调试模式,便于查看和解决问题。
if __name__ == '__main__':
app.run(debug=True)
4.5使用模板(可选):
Flask支持Jinja2模板引擎,你可以创建HTML模板文件,Flask通过渲染模板来生成动态内容。
- 在项目目录中创建一个名为templates的文件夹。
- 在该文件夹中编写模板文件,例如index.html。
- 在视图函数中使用render_template()函数来渲染模板。
4.6访问应用:
在浏览器中访问 localhost:5000 (默认端口),即可看到 “Hello, World!” 的页面输出。
这些步骤展示了一个非常基础的 Flask 应用的创建和运行过程。随着应用复杂度的增加,你可以添加更多的路由、视图函数,使用模板引擎渲染动态内容,并集成各种 Flask 扩展来增强功能。Flask 的灵活性和简单性使得它成为开发 Web 应用和 API 的理想选择。
5.模块(图形化)编程远程查看行空板USB摄像头视频
将USB 摄像头接入行空板,再将行空板数据线连接到电脑主机,然后打开Mind+软件,选择Python模式。
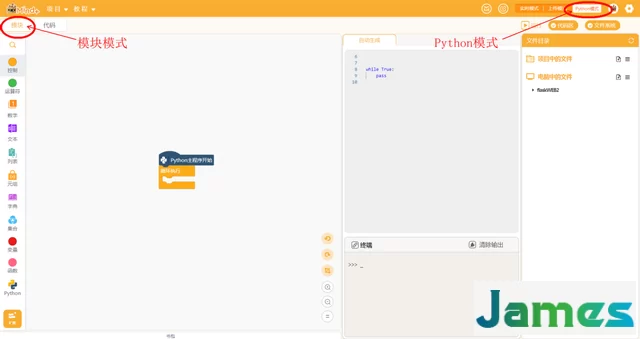
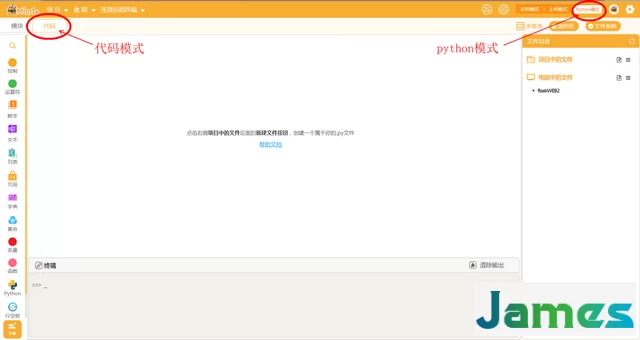
5.1在Python模式新建项目,选择“模块”模式。
5.2在官方扩展库添加“行空板”。
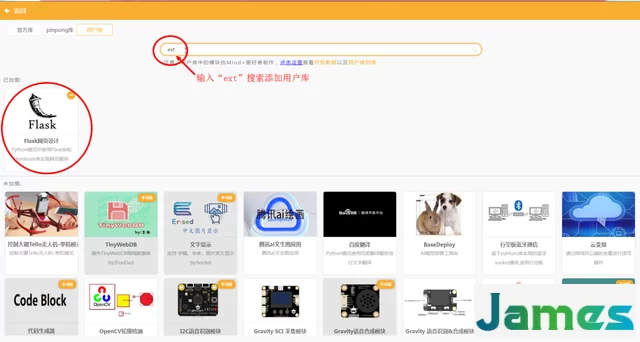
5.3在用户扩展库添加Flask库。
如果用户库没有显示“Flask”库,可以在搜索栏输入“ext”进行搜索添加。
5.4完成添加后,点击“连接远程终端”连接行空板。
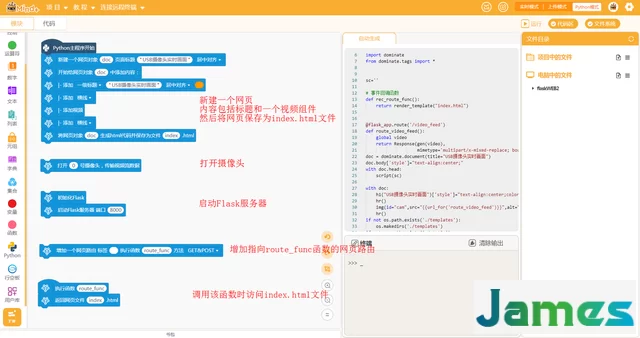
5.5按下列顺序添加Flask模块到Python主程序
此处为方便演示,程序每次运行都会自动生成一次html网页文件,在实际应用中,网页应该单独编辑,Flask仅需要向网页模板中添加数据就行。另外,在网页路由标签中,此处为空,意思是访问根目录,也就是类似“http://localhost:5000/”的网址。如果此处添加标签,那么访问网页的时候就需要在上述网址后面增加标签名称。如本例中自动生成代码中可以看到摄像头页面的标签为“/video_feed”,所以直接访问摄像头画面的网址为:http://localhost:5000/video_feed。
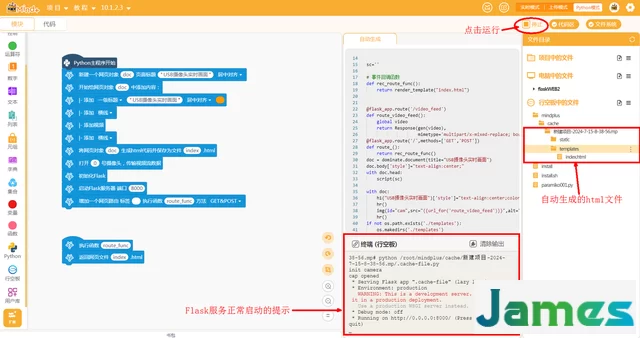
5.6点击“运行”按钮将程序上传到行空板
注意查看“终端信息输出区”的上传和运行情况。Flask服务启动后,连接同一网络的电脑和手机等终端设备即可通过浏览器访问这个Flask服务。如果把该服务映射到外网固定IP,那么理论上,连接互联网的设备都可以访问该服务,实现远程监控。
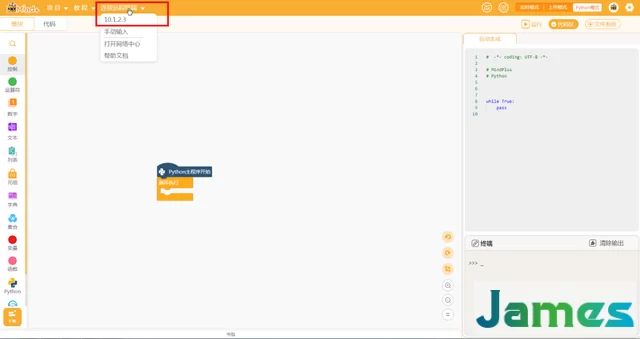
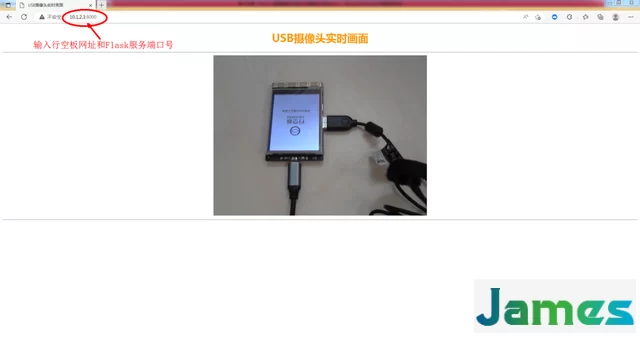
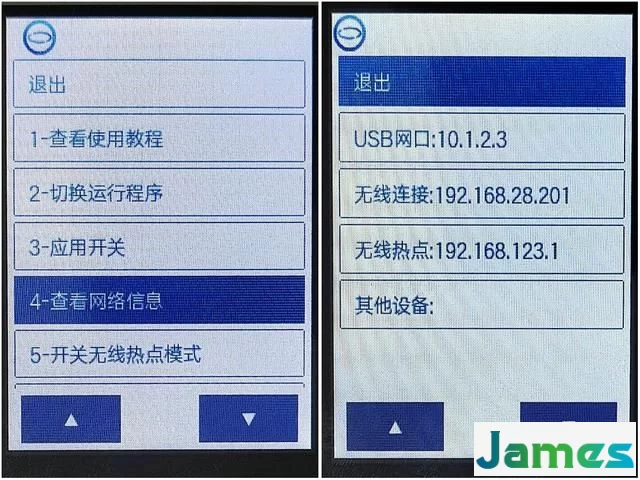
上面是电脑访问http://10.1.2.3:8000/的演示效果,这里的网址还可以是分配给行空板的其他网址,每个人局域网情况不一样,包括网段设置,防火墙设置都有区别。所以如果除了10.1.2.3,其他地址访问不了的话,需要检查一下你的整个网络的设置问题。下图是查看行空板IP地址的方法:
为了方便演示,手机无线访问的方式也是通过手机直连行空板热点,然后访问192.168.123.1:8000来进行查看。
实际动手尝试的朋友可能会发现,视频画面是倒的,需要翻转摄像头才能显示正的画面。还有就是网页的内容不够丰富和灵活,还有Flask服务器启动的参数不能灵活设置。等等这些问题都属于模块化编程特有的局限性,因为模块已经被封装,底层的代码难以直接修改,所以功能不够灵活。下面会演示用代码模式实现同样的功能,虽然需要一定的Python和Flask库的学习成本,但是对于想实现复杂功能和灵活编程的开发者来说,这是很有必要的。
6.代码模式编程远程查看行空板USB摄像头视频
6.1在Python模式新建项目,选择“代码”模式。
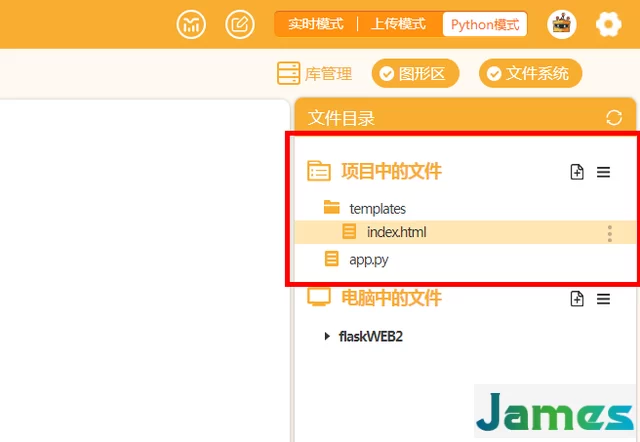
6.2打开“文件系统”,在“项目中的文件”新建一个templates文件夹(用于存放html网页模板),文件夹中新建一个index.html文件。然后在根目录下新建一个app.py文件。
6.3通过“库管理”PIP模式安装Flask库。
同时检查OpenCV库有没有安装,如果未安装,须同时安装OpenCV库。
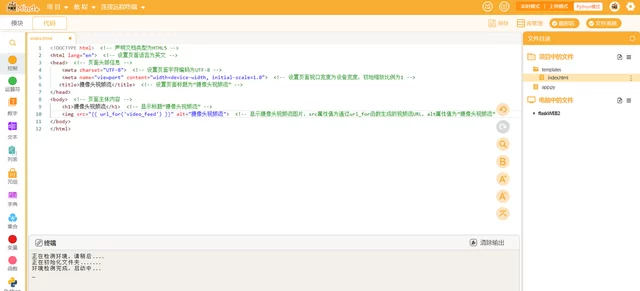
6.4双击打开index.html文件输入代码
<!DOCTYPE?html>??<!--?声明文档类型为HTML5?--><html?lang="en">??<!--?设置页面语言为英文?--><head>??<!--?页面头部信息?-->????<meta?charset="UTF-8">??<!--?设置页面字符编码为UTF-8?-->????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0">??<!--?设置页面视口宽度为设备宽度,初始缩放比例为1?-->???<title>摄像头视频流</title>??<!--?设置页面标题为“摄像头视频流”?--></head><body>??<!--?页面主体内容?-->????<h1>摄像头视频流</h1>??<!--?显示标题“摄像头视频流”?-->????<img?src="{{?url_for('video_feed')?}}"?alt="摄像头视频流">??<!--?显示摄像头视频流图片,src属性值为通过url_for函数生成的视频流URL,alt属性值为“摄像头视频流”?--></body></html>6.5双击打开app.py文件输入代码
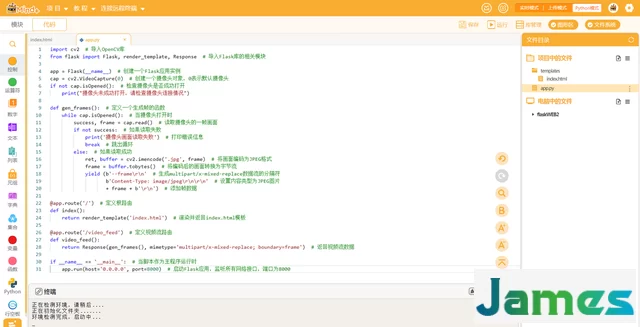
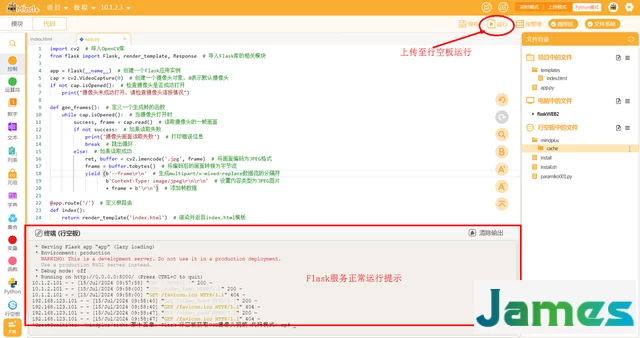
import?cv2??#?导入OpenCV库from?flask?import?Flask,?render_template,?Response??#?导入Flask库的相关模块app?=?Flask(__name__)??#?创建一个Flask应用实例cap?=?cv2.VideoCapture(0)??#?创建一个摄像头对象,0表示默认摄像头if?not?cap.isOpened():??#?检查摄像头是否成功打开????print("摄像头未成功打开,请检查摄像头连接情况")def?gen_frames():??#?定义一个生成帧的函数????while?cap.isOpened():??#?当摄像头打开时????????success,?frame?=?cap.read()??#?读取摄像头的一帧画面????????if?not?success:??#?如果读取失败????????????print('摄像头画面读取失败')??#?打印错误信息????????????break??#?跳出循环????????else:??#?如果读取成功????????????ret,?buffer?=?cv2.imencode('.jpg',?frame)??#?将画面编码为JPEG格式????????????frame?=?buffer.tobytes()??#?将编码后的画面转换为字节流????????????yield?(b'--frame\r\n'??#?生成multipart/x-mixed-replace数据流的分隔符???????????????????b'Content-Type:?image/jpeg\r\n\r\n'??#?设置内容类型为JPEG图片???????????????????+?frame?+?b'\r\n')??#?添加帧数据@app.route('/')??#?定义根路由def?index():????return?render_template('index.html')??#?渲染并返回index.html模板@app.route('/video_feed')??#?定义视频流路由def?video_feed():????return?Response(gen_frames(),?mimetype='multipart/x-mixed-replace;?boundary=frame')??#?返回视频流数据if?__name__?==?'__main__':??#?当脚本作为主程序运行时????app.run(host='0.0.0.0',?port=8000)??#?启动Flask应用,监听所有网络接口,端口为80006.6连接行空板并运行程序
效果和图形化模式完全一致,并且不存在视频画面倒置,网页重复生成,Flask服务器运行参数不能灵活设置的问题。
通过一个简单的实例,我们展示了如何快速搭建一个Web服务器,响应客户端请求,并动态生成内容。对于希望进入Web开发领域或是寻求轻量级解决方案的开发者来说,Flask无疑是一个值得深入探索的框架。